Shaders Shaders Everywhere
Hello everyone! I’m Logan Thomas, and today I’ll be sharing some of the ways I used shaders to create effects for Snapback. I'll also share a neat Blender shader that I used to speed up the creation of less important props. Lets dive in.
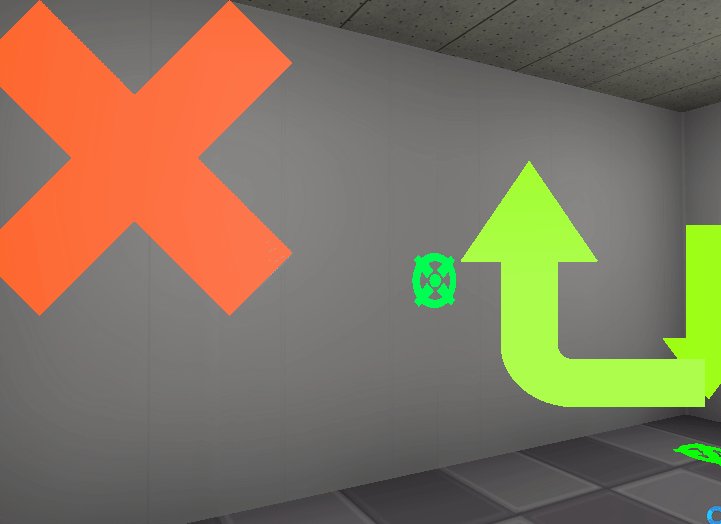
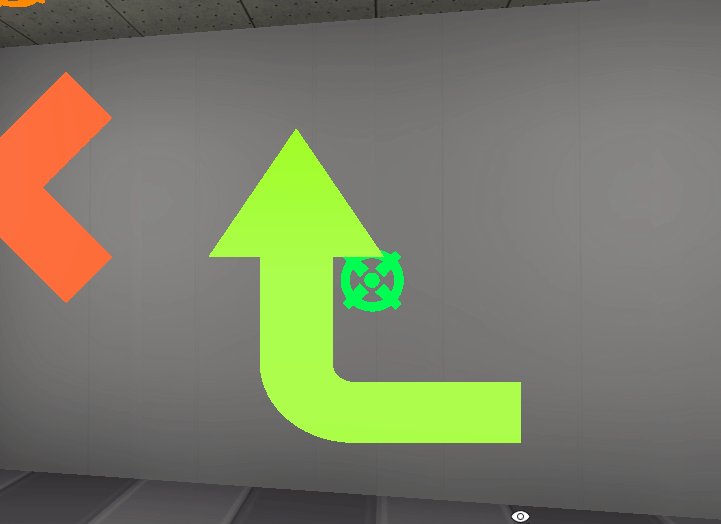
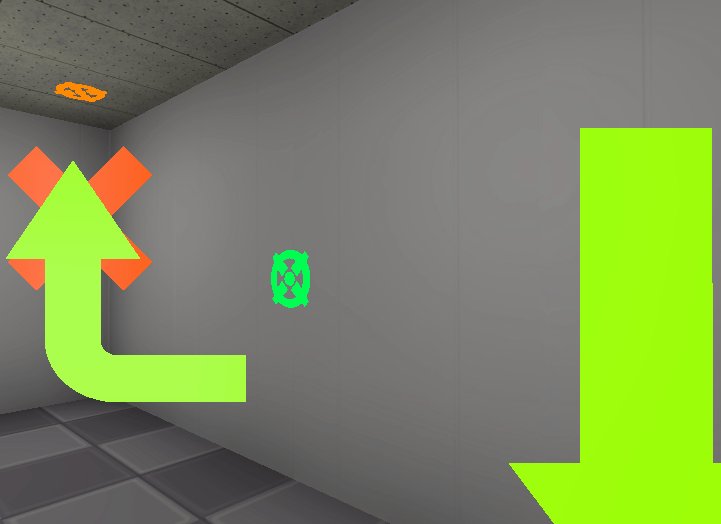
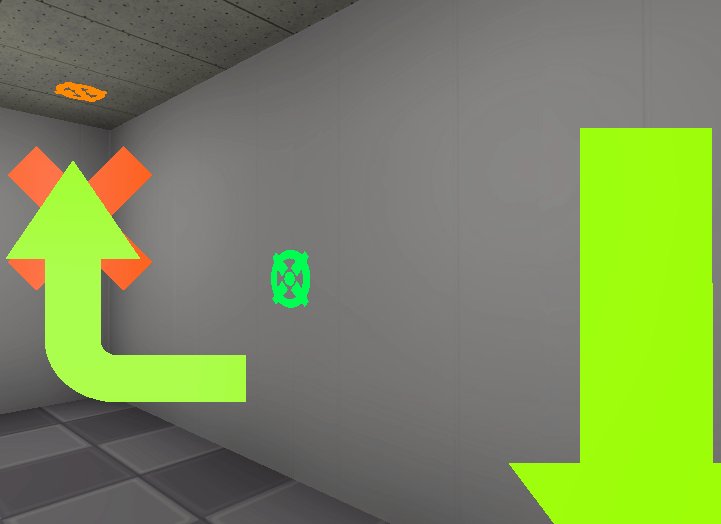
One problem I needed to solve early in development was the orientation of our teleport marker. The teleport marker shows the player where they’re aiming their teleport and includes a symbol that gives extra information. The symbol is an easy solution, create the symbol you need as a black and white image and alpha clip the shape out.

But how can you make sure this is always oriented towards the player so they can read the symbol. I solved the problem by creating a billboard in shader graph. With this effect, the object always orients itself towards the camera. Now the player can read the status symbol no matter what surface the object appears on.

Later I reused this effect on our objective beacon to make sure it was always pointing towards the player, but Instead of a dedicated texture to cut out a shape, I created the light beam and the glowing circle using shader nodes and applied them to cards.

Unity has made it easier to access the screen with full screen shaders, so I used this new render feature to create some effects. This shader was created early in development and continued to evolve until it was a swiss army knife of effects that could be activated using code. The most basic effect lerps between an animated static texture and the regular view from the camera.

It includes a number of extra effects that can be stacked and mixed together to create some really unique visuals. You’ll notice this when you take damage in game – as the screen starts to distort and tear. This seemed like a fitting way to visualize a robotic character taking damage, I think it turned out well!

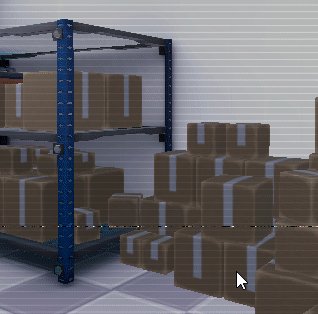
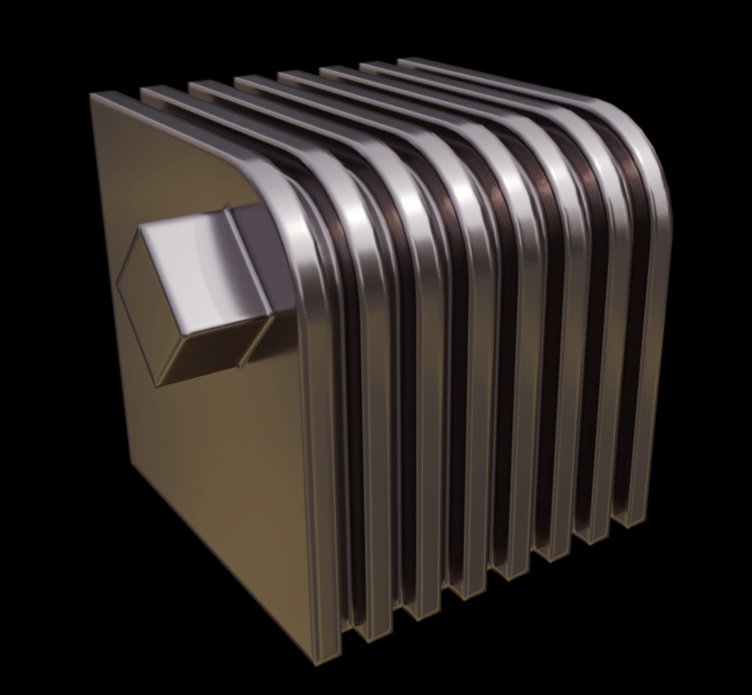
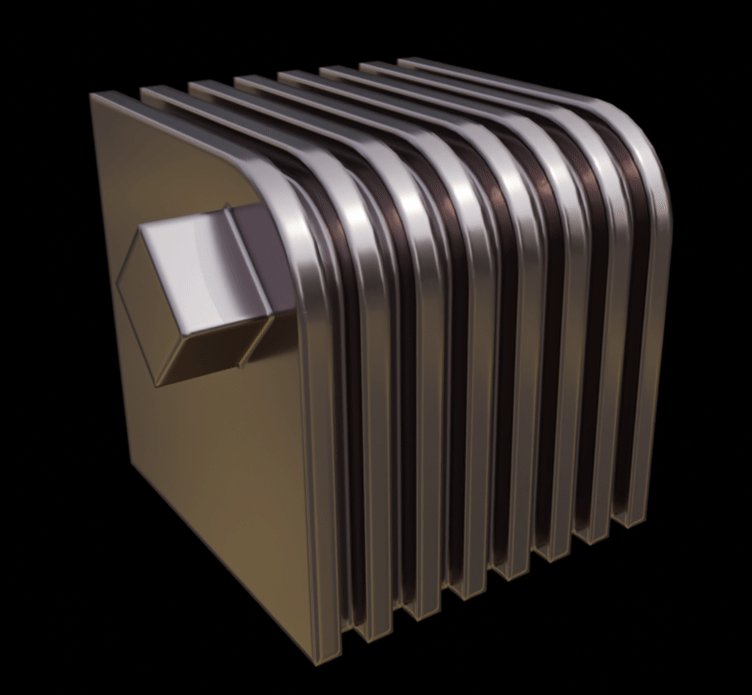
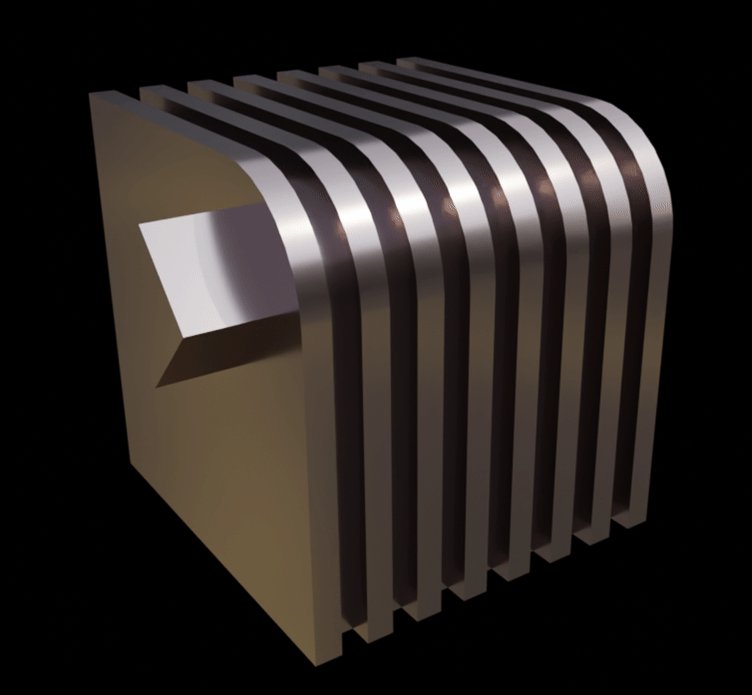
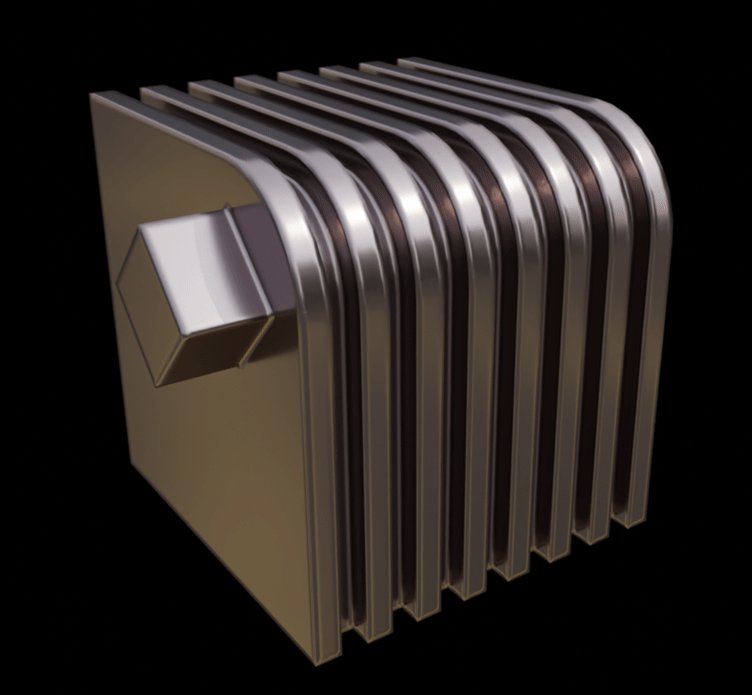
Finally, one of the most helpful shaders I used during production was Blender’s bevel shader. The bevel shader simulates a bevel on sharp edges, and then you can bake this effect into a normal map to be used in Substance Painter.
Below is an example of how the bevel shader looks when applied to a mesh in Blender.

The result isn’t perfect and I wouldn't use it for a hero prop. You can’t add floaters or modeled in highpoly details, but on less important props that just need soft edges baked in this is much faster than setting up a standard bake with a dedicated highpoly model.
That wraps things up! Thanks for reading and be sure to check out Snapback on Steam, its available for download on July 28th! You can also play the game now here on itch, but you won’t be able to participate in the online leaderboard or track achievements.
Files
Get Snapback
Snapback
Speed-Runner Puzzle Platformer
| Status | In development |
| Authors | Shadowlight Gaming, Cats With Knives, theDoorProblem, Daniel Page, Seventyfive2, TheBudSkywalker, Tom |
| Genre | Action, Platformer |
| Tags | Dystopian, First-Person, Puzzle-Platformer, Robots, Singleplayer, Unity |
More posts
- Game Balance is HardJul 18, 2023
- Snapback: Speed is the puzzle.Jul 10, 2023
- Saving Player DataJul 04, 2023
- My 3d Modeling Workflow for SnapBackJun 27, 2023
- The Art of CodingJun 26, 2023
- UIJun 20, 2023
- RotationsJun 13, 2023
- The Level Design of SnapbackJun 12, 2023
- Snapback Mechanic DesignJun 06, 2023
Leave a comment
Log in with itch.io to leave a comment.